It’s a standard bullet point in the list of services a web developer offers clients: “We will optimize web pages for load speed and indexing so you can rank well on Google!”
But in reality, many web developers don’t actually understand how to accomplish this and have no reason to need to, since they’re no longer involved with the site at the point when indexing and search engine ranking come into the picture.
To an extent, this is understandable since search engine optimization is an entire field of discipline unto itself, and it’s certainly far more than anyone should reasonably expect from a developer to think they would be an expert in optimization as well. But, that being said, to optimize web pages for load speed and indexing does involve a number of factors that can be affected positively or negatively during the development process. So, it’s a valid concern for clients to consider when weighing the developer’s claims.
Let’s look at the actual numbers
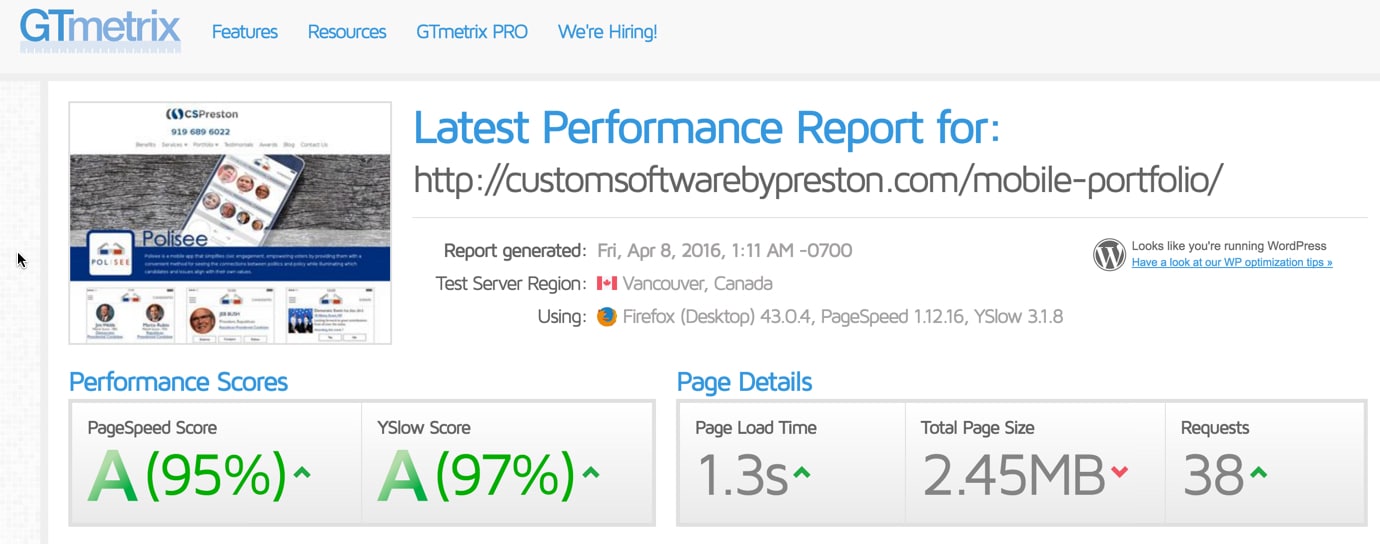
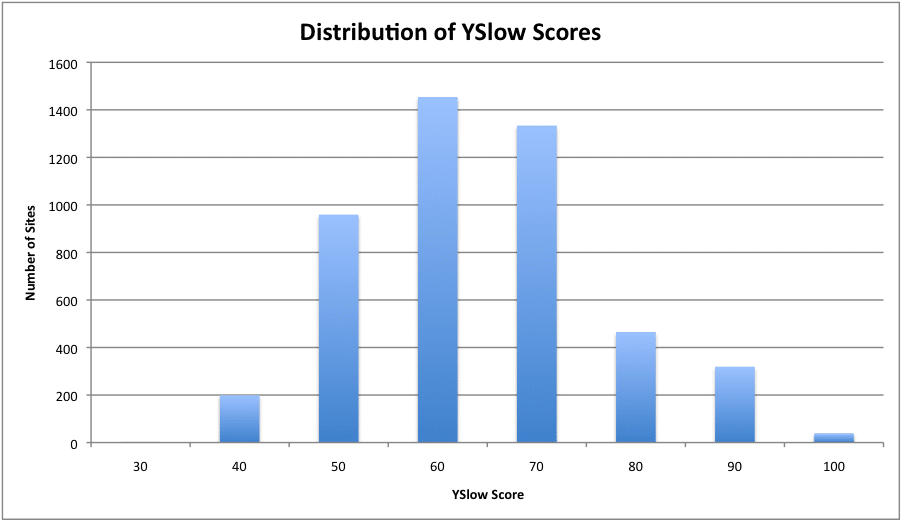
Using a free utility called ySlow, you can analyze any website for load time and other factors affecting speed and efficiency of the site’s design and coding. As noted in the accompanying image, the overwhelming majority of sites score between 50 and 80 on the ySlow utility with only a small percentage earning the top scores over 90.

Proving you can optimize web pages for speed
If a web developer claims to effectively optimize pages they create, simply ask for an example of a site they’ve recently developed and run it through ySlow. Or, just use their own website as the example, since logically they’d want their own site to be among their best portfolio pieces.
If your prospective developer claims to optimize sites effectively, but their own site scores a 55 on ySlow, you should probably take their claims with a grain of salt.
The image below shows how a highly optimized site fares in the ySlow test.