Why are Wireframes so Critical to the Success of My Custom App?
This is the first in a five-part series on vital tools in the custom web development process. You can find the other parts linked below as they’re published:
<Links will be updated here as new articles are published. Please bookmark this page for future reference.>
Any time my team is tasked with a custom web development project with any level of complexity, there are five tools we use to ensure the client gets what he wants without any unnecessary back-and-forth and we’re able to complete the project without any unnecessary stress.
One of these tools is the wireframe.
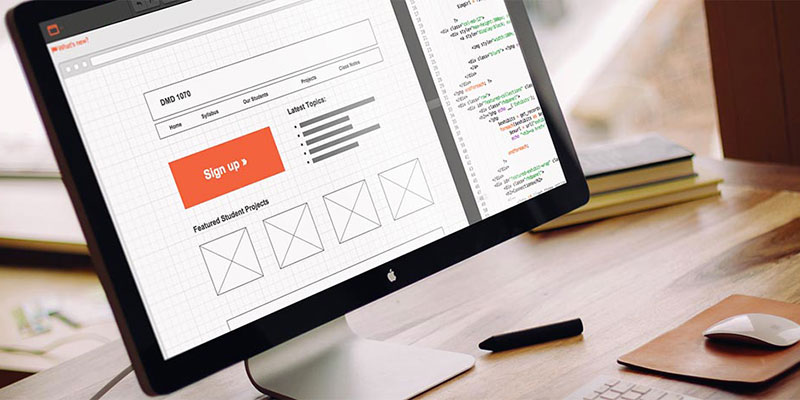
Basically, the wireframe is a mockup of each page of the site with basic design elements inserted so everyone can get a basic idea of how the site will be navigated, where various elements fit into the overall theme, and where various types of content will reside.
It’s not even close to a finished design and has no code behind it. Traditional wireframes won’t include any images or text (beyond labels for the navigational buttons and the like) and are usually black-and-white, but modern wireframing tools (like Balsamiq Mockups, which is what we use) offer additional functionality that can create a more visually appealing result.
For all its simplicity, the wireframe is an absolutely vital piece of the puzzle that helps our team and the client discuss the full project in a much more productive way than we can without it.
Without a wireframe.
If we were to skip the wireframing stage, inevitably we’ll run into disagreements and misunderstandings down the road about scope of the project, navigation, even core functionality of the site. It’s amazing, really, how many clients don’t actually know what they want until they see what they don’t want.
For most projects, choosing not to create a wireframe early in the ideation phase will end up costing everyone more time down the road because other parts of planning (like writing up a full spec document) take a lot longer and will likely need to be edited before development can begin.
With the wireframe.
On the other hand, when a wireframe is created, it gives everyone in the team and the client an opportunity to visualize the product they’re working toward early enough to get most questions out on the table and resolved before diving any deeper into development.
This saves both time and money since the more labor-intensive work of detailed planning and actual development takes place after everyone has discussed and agreed on the details brought up by the wireframe.
The wireframe allows everyone to visualize how users will navigate the site, how data fields will be organized and accessed, and what functionality will be available from which pages. There is also plenty of room for notes, questions, and conversation on a wireframe document which is often presented to the client via screensharing or similar methods.
We consider wireframes to be one of the most important tools in the development process as it serves to get everyone involved in the project on the same page, sets an accurate expectation of scope in preparation for the spec, and provides a solid foundation on which to build an efficient and successful web development project.